This Recent Comments Widget for Blogger will display the most recent comments on your blog's sidebar, showing a snippet of the last comments along with the title of the post where the comment was made. The comments will be gathered in descending order with the newest comments at the top and the older ones at the bottom.
The gadget is coded in JavaScript and styled with CSS but there hasn't been added too much, so that it could fit the color scheme of your Blogger template.
Parameters to be configured:
a. Number of comments - total number of comments to display;
b. Date on which the comment has been published - either display or hide it;
c. Posts on which a comment has been made - you can either hide the post titles or show them;
d. Number of words per comment excerpt - the first "n'' words of the comment will be listed.
To add the Recent Comment Widget to a Blogger blog is very easy. Just follow the next steps below:


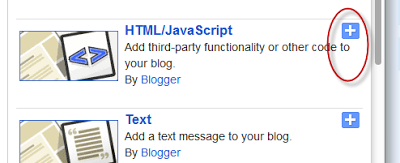
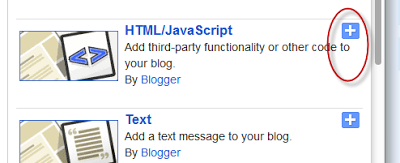
Step 2. From the pop-up window, scroll down and click on the "HTML/JavaScript" option:

Step 3. Copy and paste the below code in the HTML/JavaScript box:
Step 4. Replace http://your-blog-name.blogspot.com with your address (pay attention to not have two forward slashed at the end of it).
Other settings:
- to change the number of comments that are being displayed, replace the "5" value from a_rc=5;
- to add the date on which the comment has been made, change the "false" text from m_rc=false to "true";
- to hide the post titles, change the "true" text from n_rc=true to "false";
- to show more or less comment characters, change the "100" value from o_rc=100
Step 5. Click the "Save" button and go to see the recent comments widget for Blogger live on your blog!
The gadget is coded in JavaScript and styled with CSS but there hasn't been added too much, so that it could fit the color scheme of your Blogger template.
Parameters to be configured:
a. Number of comments - total number of comments to display;
b. Date on which the comment has been published - either display or hide it;
c. Posts on which a comment has been made - you can either hide the post titles or show them;
d. Number of words per comment excerpt - the first "n'' words of the comment will be listed.
To add the Recent Comment Widget to a Blogger blog is very easy. Just follow the next steps below:

How To Add Recent Comments Widget to Blogger
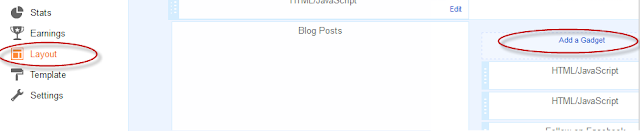
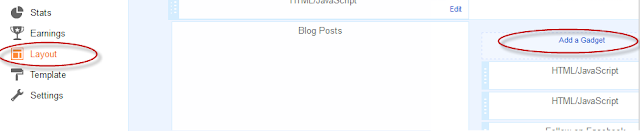
Step 1. Log in to your Blogger Dashboard, select your blog > go to "Layout" and click the "Add a Gadget" link:
Step 2. From the pop-up window, scroll down and click on the "HTML/JavaScript" option:

Step 3. Copy and paste the below code in the HTML/JavaScript box:
Step 4. Replace http://your-blog-name.blogspot.com with your address (pay attention to not have two forward slashed at the end of it).
Other settings:
- to change the number of comments that are being displayed, replace the "5" value from a_rc=5;
- to add the date on which the comment has been made, change the "false" text from m_rc=false to "true";
- to hide the post titles, change the "true" text from n_rc=true to "false";
- to show more or less comment characters, change the "100" value from o_rc=100
Step 5. Click the "Save" button and go to see the recent comments widget for Blogger live on your blog!











No comments:
Post a Comment